Event Sail Komodo 2013 | Indahnya Bumi Nusa Tenggara Timur. Blog cinta-indonesia.net memberikan info tentang diadakannya Sail Komodo 2013, event yang akan di ikuti oleh ratusan kapal layar dari beberapa negara. Event internasional ini semakin mengukuhkan negara Indonesia sebagai negara bahari.
Http://cinta-indonesia.net termasuk...
Jumat, 02 November 2012
Event Sail Komodo 2013 | Indahnya Bumi Nusa Tenggara Timur
|
Diposting oleh
Unknown
|
17.19
|
cinta Indonesia,
event Indonesia,
Sail Komodo 2013,
Wisata Indonesia
|
0 komentar |
Jumat, 19 Oktober 2012
Cara Membuat Gambar Berjalan di Bawah Blog

Cara mudah membuat gambar berjalan di bawah blog adalah tutorial kali ini. Setelah membahas tentang cara membuat teks berjalan sekarang kita akan membuat gambar berjalan di bawah blog. Untuk contoh gambar-gambarnya saya sudah menyiapkan di bawah. Jika ingin lebih kreatif silahkan membuat atau mencari gambar sendiri.Cara Membuat Gambar Berjalan...
Minggu, 14 Oktober 2012
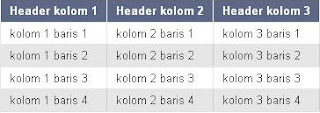
Cara Membuat Tabel Keren Seperti Tabel Google

Kali ini saya akan share tentang cara membuat tabel saat posting di Blogger seperti tabel yang dimiliki oleh Google Support. Membuat tabel keren ini menggunakan dua source kode, yaitu CSS dan HTML. Dimana kode CSS akan disisipkan pada template blogger, sedangkan kode HTML yang akan disisipkan pada postingan Blog kita. Kode CSS dan HTML ini...
Rabu, 10 Oktober 2012
Kami tidak dapat memverifikasi otoritas Anda untuk domain ini. Kesalahan 13

Jika anda menemukan pesan error saat custom domain Blogspot seperti di bawah ini:Kami tidak dapat memverifikasi otoritas Anda untuk domain ini. Kesalahan 13atauKami tidak dapat memverifikasi otoritas Anda untuk domain ini. Kesalahan 12ataukami tidak dapat memverifikasi otoritas anda untuk domain ini. kesalahan 32atauKami tidak dapat menentukan...
Senin, 08 Oktober 2012
Cara Membuat Email Dengan Domain Sendiri Tanpa Hosting

Memiliki email dengan domain sendiri atau email custom domain menjadi nilai plus bagi keprofesionalan blog kita, apalagi jika membangun situs e-commerce adalah hal yang wajib dilakukan untuk meningkatkan profesionalitas kepada pelanggan atau pengunjung blog kita. email custom domain yang dimaksud memiliki fitur yang sama dengan gmail gratisan...
Minggu, 07 Oktober 2012
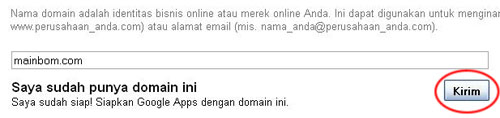
Cara Membuat Akun Google Apps Untuk Domain

Google Apps adalah sebuah program gratis oleh Google yang sangat berguna untuk memenuhi kebutuhan bisnis online bagi pemilik blog atau situs web seperti membuat email gratis dan direct domain. Di bawah ini akan dijelaskan tentang cara membuat akun Google Apps untuk Domain anda.Cara membuat akun Google Apps:1. Silahkan menuju halaman pendaftaran...
Langganan:
Postingan (Atom)
Labels
Tips n Trick
(41)
tutorial blog
(37)
Software
(20)
Tips Blogging
(20)
RF PrivateServer
(17)
tutorial
(17)
Information
(14)
Tips Blog
(14)
tips
(14)
Blogger
(13)
blog
(12)
Free Domain
(10)
Wordpress
(10)
Games
(8)
facebook
(8)
tools
(6)
tutorial facebook
(6)
About SEO
(5)
Movie
(5)
Skin RF Online
(5)
media sosial
(5)
Operation System
(4)
Webdesign
(4)
iklan
(4)
komentar
(4)
news
(4)
video
(4)
custom domain
(3)
internet tools
(3)
script
(3)
youtube
(3)
Google Apps
(2)
back to top
(2)
custom domain 2012
(2)
domain
(2)
domain gratis
(2)
emoticon
(2)
facebook chat
(2)
hacking
(2)
internet
(2)
intuit
(2)
photoshop
(2)
science
(2)
time line
(2)
widget
(2)
Block Quote
(1)
CPM
(1)
Google Drive
(1)
Lirik Lagu
(1)
Popads
(1)
Sail Komodo 2013
(1)
Winrar
(1)
Wisata Indonesia
(1)
adsense
(1)
alternatif adsense
(1)
animal
(1)
anti copas
(1)
aplikasi portable
(1)
backup template
(1)
berita nasional
(1)
chat
(1)
cinta Indonesia
(1)
convert
(1)
custom
(1)
data backup
(1)
dofollow
(1)
domain.com
(1)
event Indonesia
(1)
feedburner
(1)
feedburner. subscribe
(1)
form contact us
(1)
foto
(1)
gambar berjalan
(1)
google insight
(1)
google plus
(1)
hosting
(1)
hosting gratis
(1)
lebaran
(1)
marquee text
(1)
media player
(1)
musik
(1)
next page
(1)
nofollow
(1)
open source
(1)
pasang lagu
(1)
pesawat
(1)
pilkada
(1)
pramugari
(1)
search
(1)
seo
(1)
shukoi
(1)
simbol
(1)
tabel
(1)
tampilan blogger baru
(1)
teks berjalan
(1)
template
(1)
tombol like
(1)
top ranking 1 google
(1)
top ranking di halaman 1 Google
(1)
twitter
(1)
unfriend
(1)
upload template
(1)










